前言
平时开发APP都是使用 5+APP 但在打包APP的时候都是依赖 Dcloud 的 云打包 
今天就捣鼓下离线打包 即 本地打包APP 
编译代码
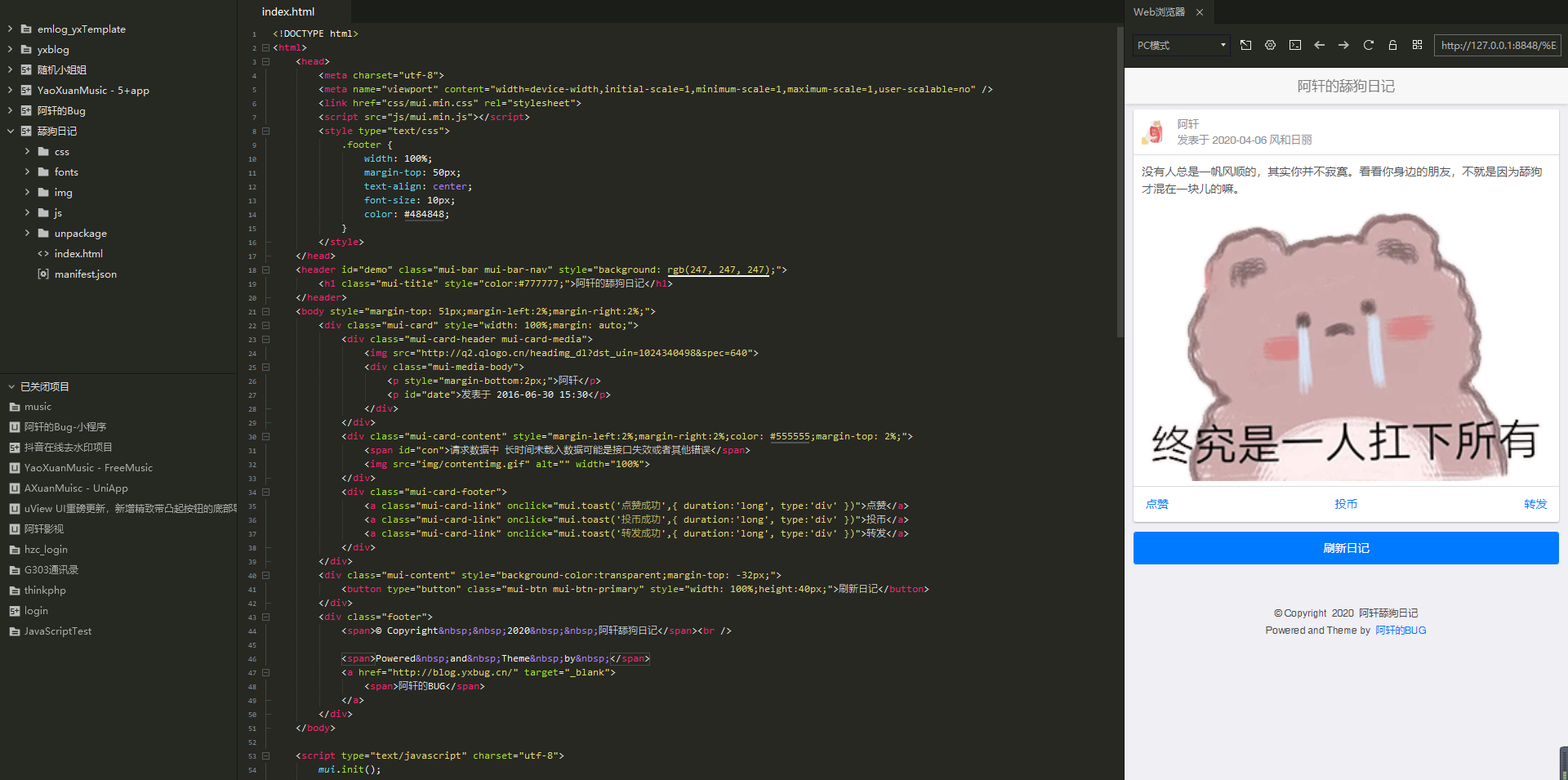
这里以我之前写过的 舔狗日记 为例子 
因为实在找不到什么拿得出手的代码 

##打包资源文件
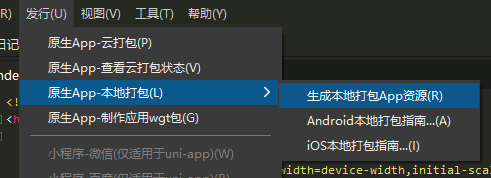
点击 导航栏 中 发行 选择 原生APP-本地打包

安装IDE
访问 Android studio 下载IDE并安装 
记得要 配置JDK 详细安装配置过程请参考百度 

下载SDK
官方文档:Android 离线SDK
将SDK解压后会得到这些文件 

目录结构
|-- HBuilder-HelloApp 离线打包演示应用
|-- HBuilder-Integrate-AS 集成uni-app或5+ app的最简示例
|-- SDK SDK库文件目录
|-- Feature-Android.xls Android平台各扩展Feature API对应的详细配置
|-- Readme.txt 版本说明文件及注意事项
|-- UniPlugin-Hello-AS uni原生插件开发示例2.7.0之后提供HBuilder-Integrate-AS工程 可以直接导入HBuilder-Integrate-AS工程 直接运行simpleDemo项目即可
所以copy这个 HBuilder-Integrate-AS 将资源文件导入并运行 simpleDemo 即可打包APP 
导入项目
点击 导入Android Studio项目(Android Studio open an existing project)
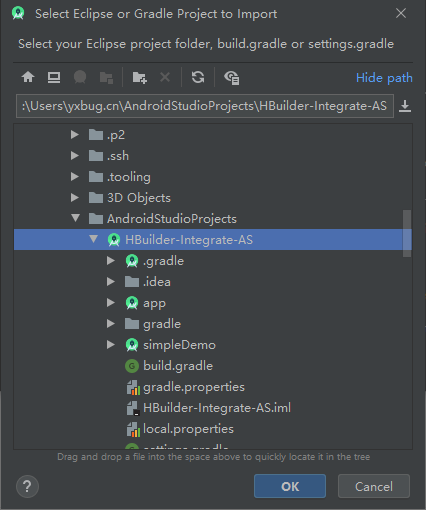
选择 HBuilder-Integrate-AS 目录 并点击 OK

- 查看 settings.gradle
将导出的资源文件在impleDemo重新配置一下
##配置工程
- 在
build.gradle中添加资源引用
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'com.github.bumptech.glide:glide:4.9.0' // 基座依赖
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.alibaba:fastjson:1.1.46.android'- 配置应用版本号
android {
compileSdkVersion 28
defaultConfig {
applicationId "cn.yxbug.app.tgrj"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
multiDexEnabled true
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}versionCode为应用的版本号(整数值),用于各应用市场的升级判断,建议与manifest.json中version -> code值一致
versionName为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与manifest.json中version -> name值一致。
applicationId为应用的包名,一般设置为反向域名,不建议修改。
建议将targetSdkVersion设置为25或以上。
App离线SDK minSdkVersion最低支持19,小于19在部分4.4以下机型上将无法正常使用。
- 完整版 build.gradle 可参考如下内容

apply plugin: 'com.android.application'
android {
compileSdkVersion 28
compileSdkVersion 28
defaultConfig {
applicationId "cn.yxbug.app.tgrj"
minSdkVersion 19
targetSdkVersion 28
versionCode 1
versionName "1.0"
multiDexEnabled true
ndk {
abiFilters 'x86','armeabi-v7a'
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar', '*.jar'], exclude: [])
implementation 'com.github.bumptech.glide:glide:4.9.0' // 基座依赖
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.alibaba:fastjson:1.1.46.android'
}
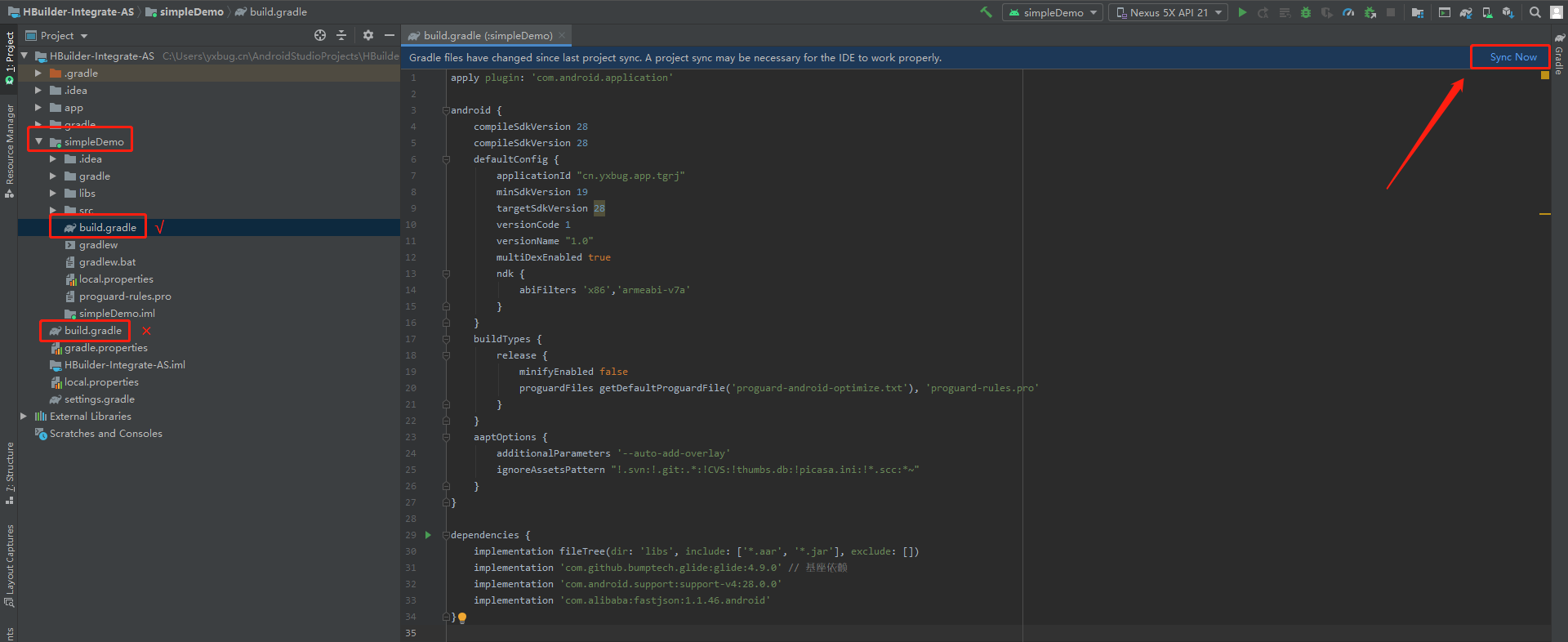
记得修改正确的 build.gradle 文件 修改完成后点击 Sync Now
- 配置应用名称

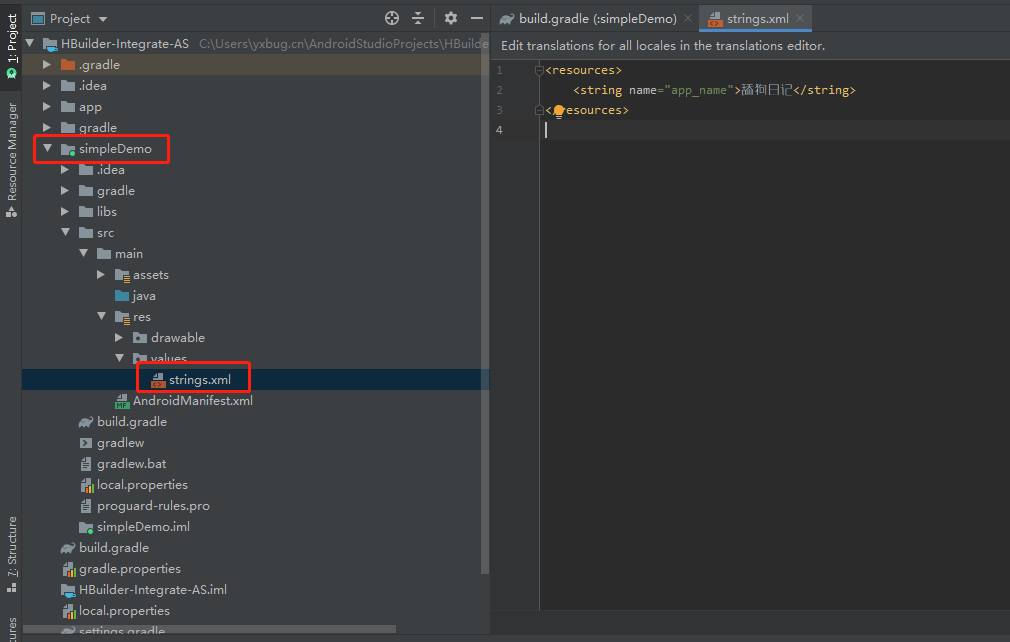
打开app->res -> main -> values -> strings.xml文件,修改“app_name”字段值,该值为安装到手机上桌面显示的应用名称,建议与manifest.json中name(基础配置中的应用名称)对应。
- 配置应用图标和启动界面

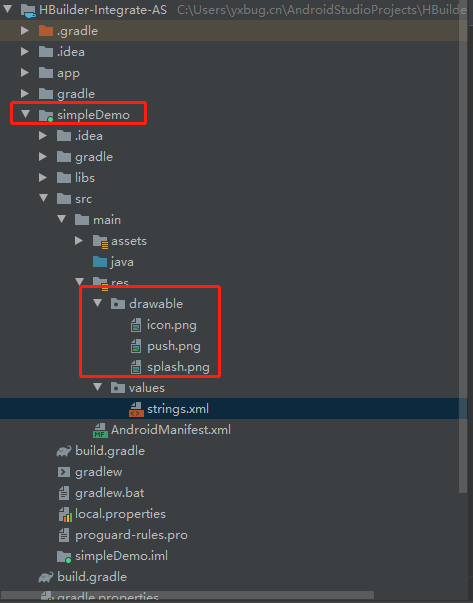
图标名称
- icon.png为应用的图标
- push.png为推送消息的图标
- splash.png为应用启动页的图标将icon.png、push.png、splash.png放置到drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi文件夹下,不同文件夹下对应不同图片尺寸
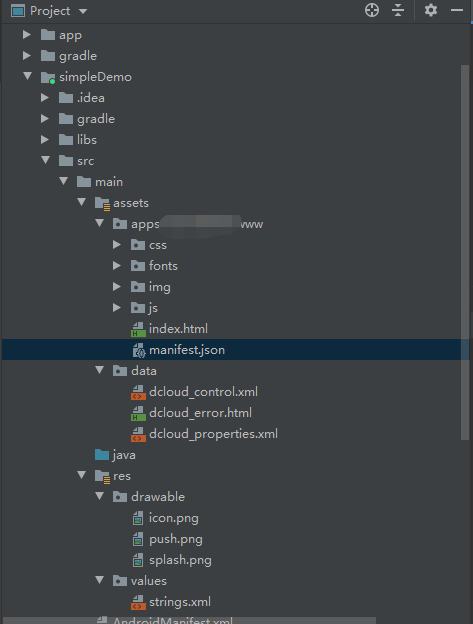
- 资源配置
将HBuilderX中的项目导出,将导出的资源复制到assets->apps下
记得把默认的项目删除哦

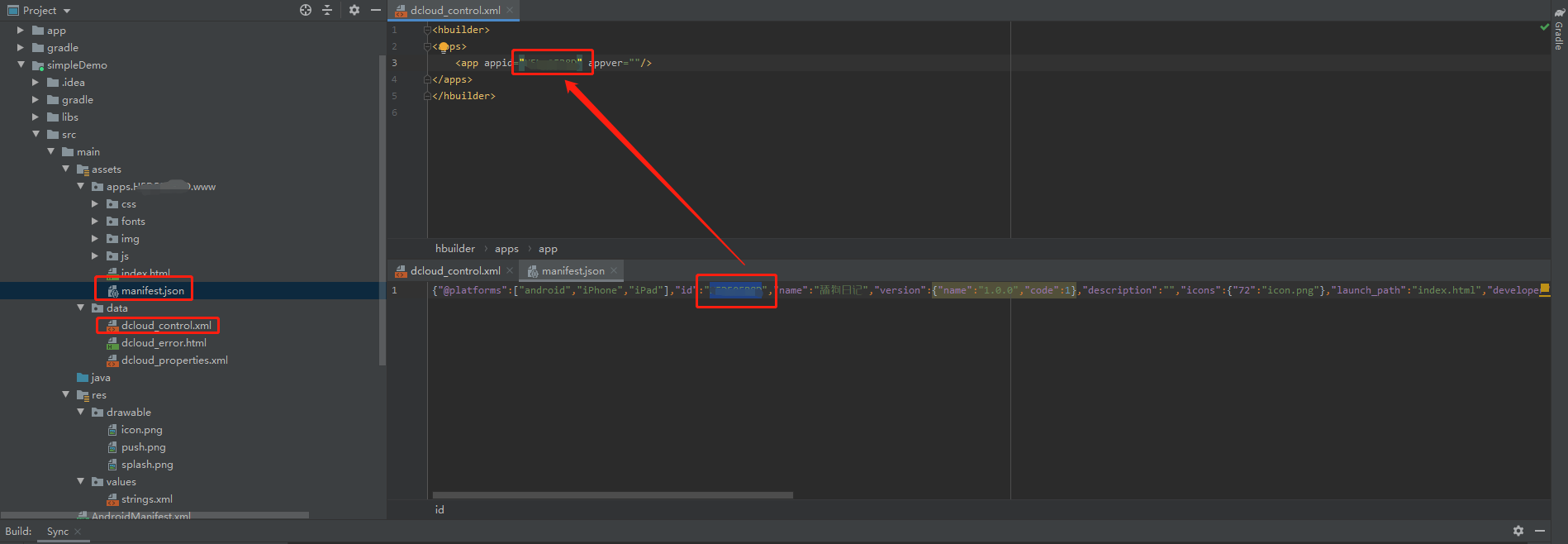
- 修改 dcloud_control.xml 文件
修改dcloud_control.xml中的appid为拷贝过来的5+APP的id
确保dcloud_control.xml中的appid与manifest.json中的id与文件夹名一致

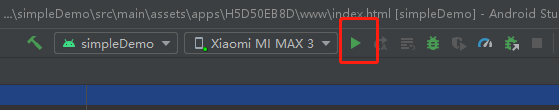
编译运行
到了最激动人心的编译环节 点击 ▶








不是应该打包成apk文件吗,怎么突然就运行编译了,下一步呢
