安装Node.js
下载地址
地址:https://nodejs.org/zh-cn/download/
检查安装
控制台执行命令 查询npm版本 
npm -v
node -v ]()
]()
安装cnpm
Install
Node.js淘宝镜像加速器 - cnpm 
npm install cnpm -g
# 速度慢可执行如下语句
npm install -g cnpm --registry=https://registry.npm.taobao.org检查安装
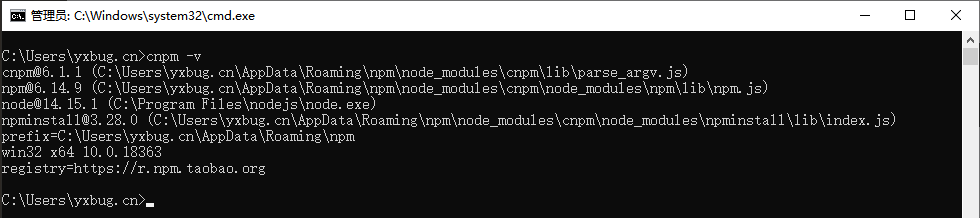
控制台执行命令 查询cnpm版本 
cnpm -v
切换源
全局配置切换到淘宝源 
npm config set registry https://registry.npm.taobao.org安装Vue CLI
Install
cnpm install vue-cli -g检查安装
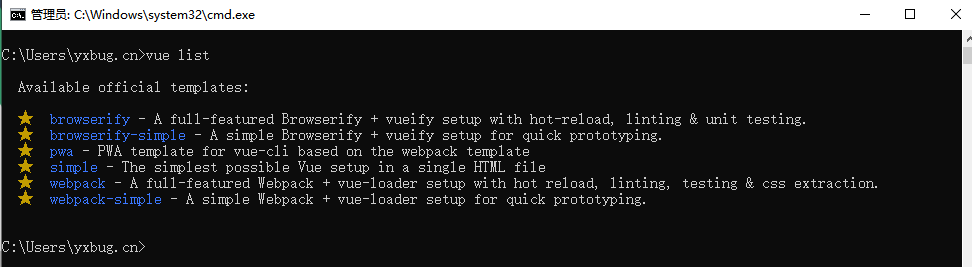
vue list
Element
Install
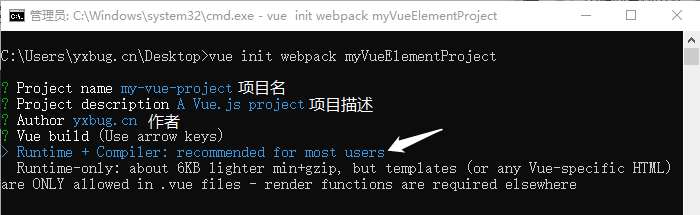
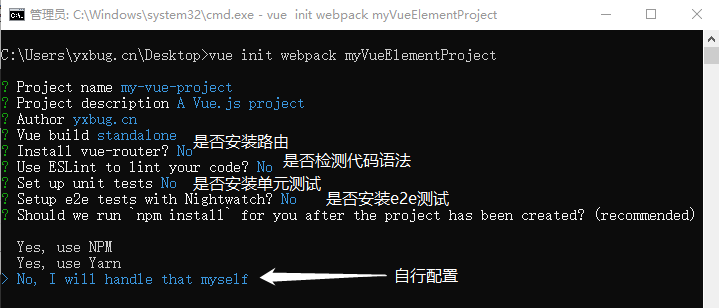
使用Webpack初始化Vue项目 
vue init webpack myVueElementProject
# vue init webpack 项目名

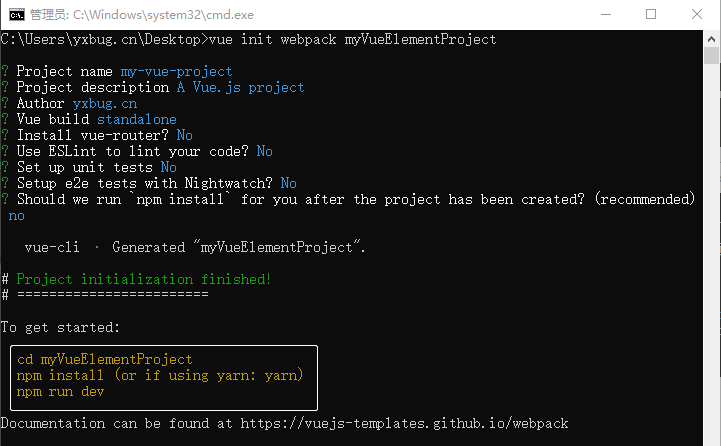
初始化成功

Init
- 进入项目目录
cd myVueElementProject
# cd 项目目录- 安装 vue-router
npm install vue-router --sava-dev- 安装 sass-loader
npm install sass-loader@7.3.1 node-sass --save-dev- 安装 element-ui
npm i element-ui -S- 安装项目依赖
npm installRun
在控制台执行 npm run dev 即可运行项目 
npm run dev运行结果
DONE Compiled successfully in 4563ms
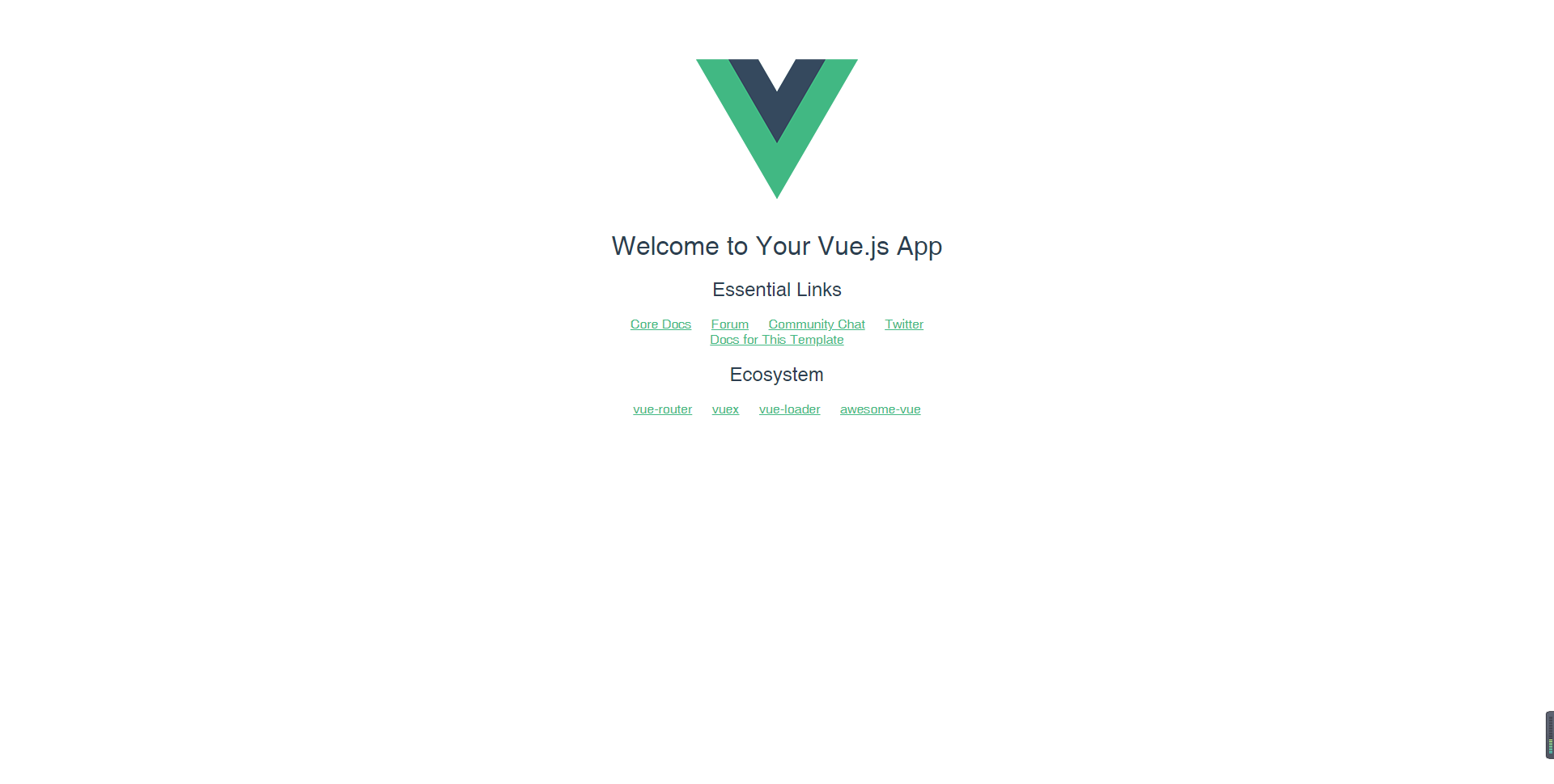
I Your application is running here: http://localhost:8080访问

Coding
打开IDE 将Vue项目导入IDE 
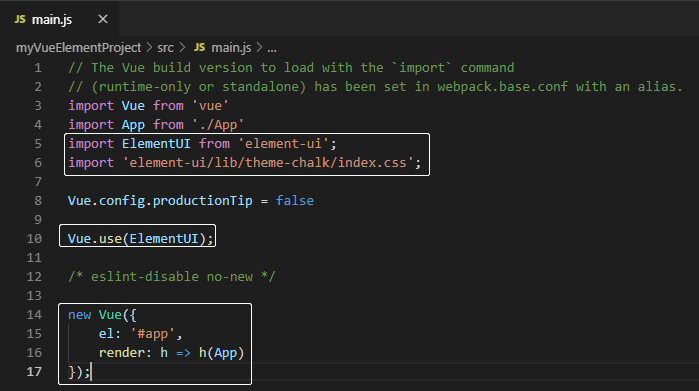
修改main.js文件 

import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});尝试修改
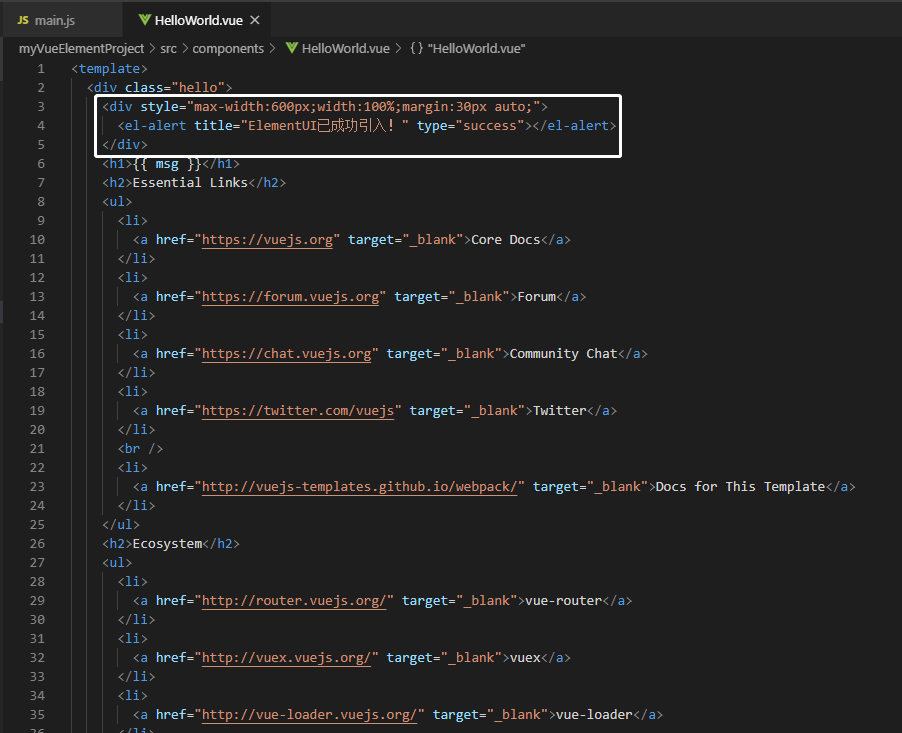
打开 src/components/HelloWorld.vue 文件 
加入一段代码 测试elementUI是否成功引入 

<div style="max-width:600px;width:100%;margin:30px auto;">
<el-alert title="ElementUI已成功引入!" type="success"></el-alert>
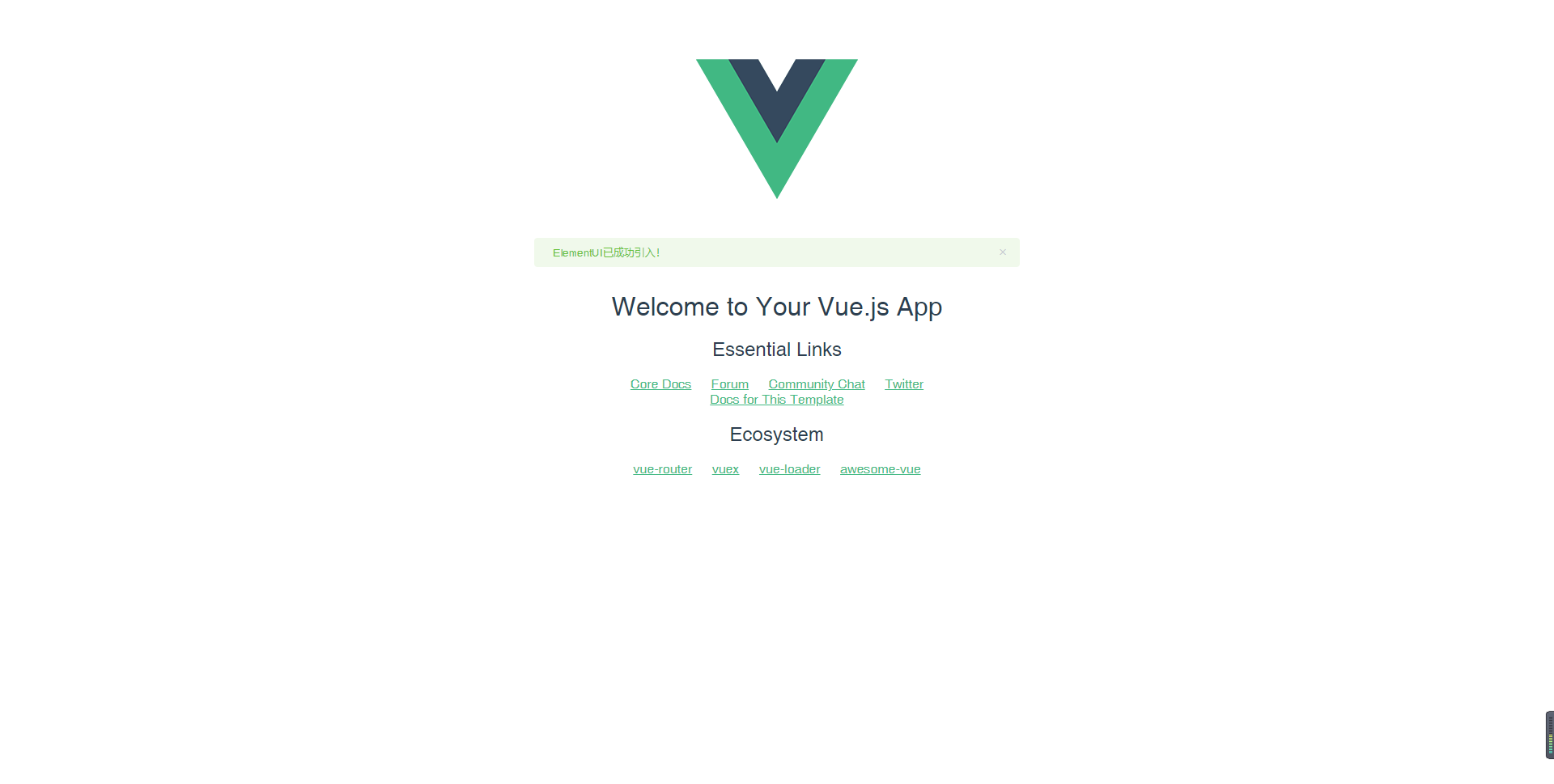
</div>运行
打开控制台执行 npm run dev

如果有显示弹窗就代表ElementUI已成功引入 
End
可以尝试根据官方文档设计一个自己喜欢的网站 
ElementUI官方文档:https://element.eleme.cn/#/zh-CN/component/installation






