前几天开源了个PHP图床接口 然后就折腾了个前端的页面
基于layui框架开发 文案复制sm.ms的
上传图片后自动生成HTML、UBB、MarkDown代码
PHP代码
原开源博文:https://blog.yxbug.cn/post-15.html
Web代码
Head
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Image Upload - YXBUG.CN - Simple Free Image Hosting</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" />
<link rel="shortcut icon" type="image/x-icon" href="https://s1.ax1x.com/2020/05/14/YB3bJP.png" media="screen" />
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
Style
<style type="text/css">
body {
margin: 10px 10%;
text-align: center;
}
.site-title {
margin: 30px 0 20px;
}
.site-title fieldset {
border: none;
padding: 0;
border-top: 1px solid #eee;
text-align: center;
}
.site-title fieldset legend {
margin-left: 20px;
padding: 0 10px;
font-size: 18px;
font-weight: 300;
}
button {
margin-bottom: 5px;
}
.clock {
width: 100%;
height: 200px;
border: 1px solid #eee;
padding-top: 40px;
}
</style>
Body
<body>
<div class="site-title">
<fieldset>
<legend>Image Upload</legend>
</fieldset><br />
<span>5 MB max per file. 10 files max per request.<br />请勿上传违反中华人民共和国的图片,违者后果自负!</span>
</div>
<div class="layui-upload-drag" id="upload" style="width: 80%;">
<i class="layui-icon"></i>
<p>Drag & drop files here ...<br>or<br>Copy & paste screenshots here ...</p>
<div class="layui-hide" id="uploadView">
</div>
</div>
<input class="layui-upload-file" type="file" accept="" name="file"><br>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">Image URL</li>
<li>HTML</li>
<li>BBCode</li>
<li>Markdown</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<pre style="margin-top: 5px;" class="layui-code">You haven't uploaded the picture yet, please upload the picture!</pre>
</div>
<div class="layui-tab-item">
<pre style="margin-top: 5px;" class="layui-code">You haven't uploaded the picture yet, please upload the picture!</pre>
</div>
<div class="layui-tab-item">
<pre style="margin-top: 5px;" class="layui-code">You haven't uploaded the picture yet, please upload the picture!</pre>
</div>
<div class="layui-tab-item">
<pre style="margin-top: 5px;" class="layui-code">You haven't uploaded the picture yet, please upload the picture!</pre>
</div>
</div>
</div>
<div class="layui-footer footer">
<span>Copyright © 2020 yxbug.cn All rights reserved.</span>
</div>
</body>
Script
<script>
layui.use(['upload', 'element'], function() {
var upload = layui.upload;
var element = layui.element;
var uploadInst = upload.render({
elem: '#upload',
url: 'upimglink.php',
done: function(res) {
if (res.state == "SUCCESS") {
document.getElementsByTagName("pre")[0].innerText = res.url
document.getElementsByTagName("pre")[1].innerText = '<a href="' + res.url + '" target="_blank">' +
'<img src="' + res.url + '" ></a>'
document.getElementsByTagName("pre")[2].innerText = '[url=' + res.url + '][img]' + res.url + '[/img][/url]'
document.getElementsByTagName("pre")[3].innerText = ''
layer.msg('图片上传成功');
} else {
layui.msg("上传接口出现异常")
}
},
error: function(err) {
console.log(err);
}
});
});
</script>
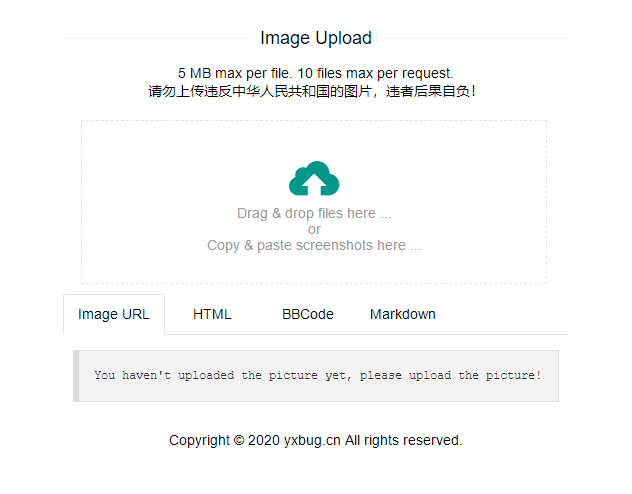
在线预览
预览地址:https://lab.yxbug.cn/app/imgup/