分享一下抖音最新无水印视频真实链接获取过程和PHP接口制作
前言
准备链接
链接:https://v.douyin.com/JNE8dJB/ 
访问链接
访问链接后会跳转到一个 船新 的地址 
https://www.iesdouyin.com/share/video/6548694333237759240/?

审查元素
按下 F12 或者 右击网页选择审查元素 然后刷新页面 
在 NewWork 里会对这个页面进行抓包 

分析数据包
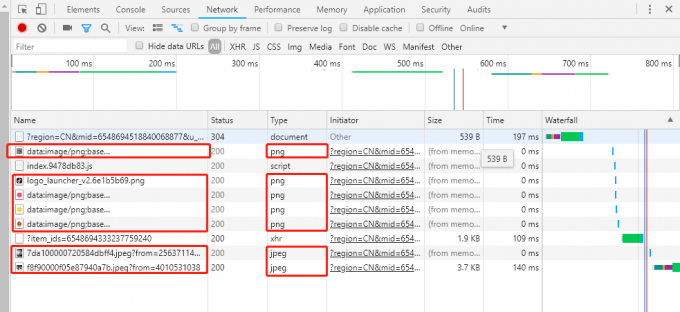
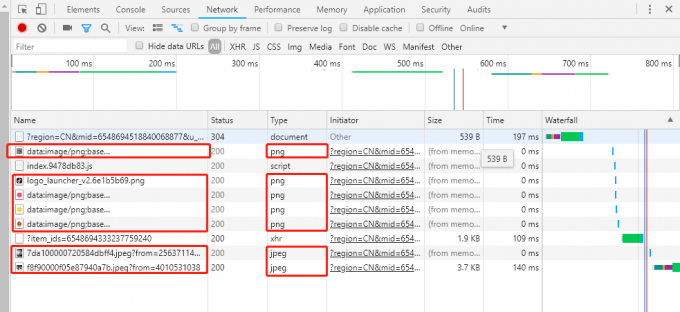
分析一下 NetWork 抓取的数据包 

红框部分数据包请求的文件均为 img(图片) 可以直接略过 
剩下三个数据包分别为document、script、xhr 
- document:原先访问短网址会跳转到一个全新的网址 这个数据包即为这个网页的网页源代码
- script:这是一个JavaScript文件
- xhr:这是一个xhr请求
分析xhr请求返回数据
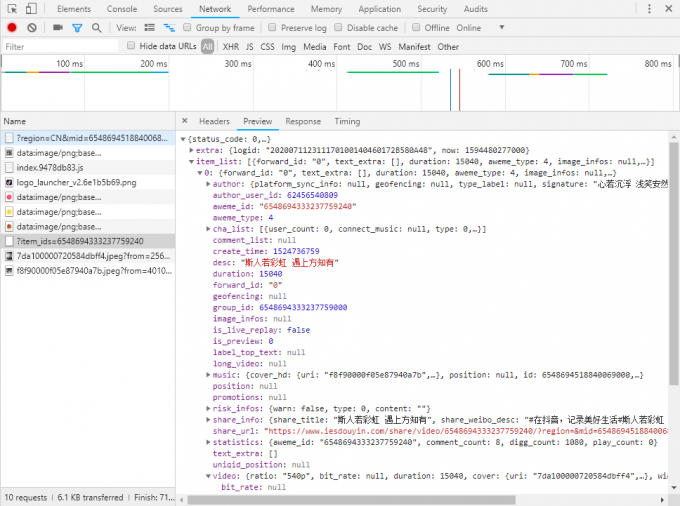
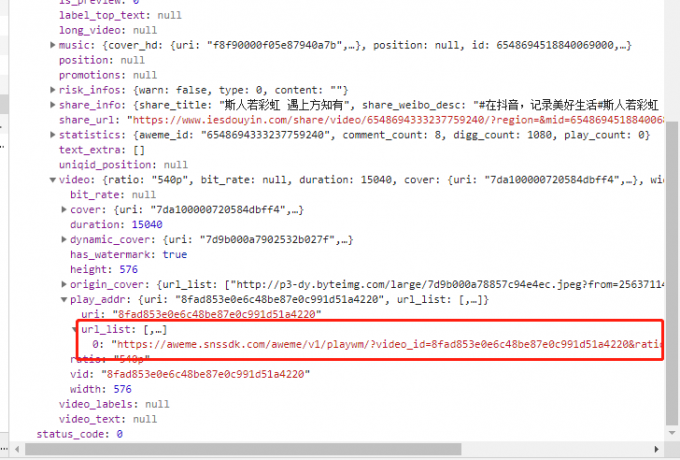
点击这个xhr请求 康康返回了什么数据 

返回了json数据 展开里面的数据 分析一下 

找到一条可访问的视频地址 copy这条链接
研究地址
访问这条链接后会重定向到一个新的地址 会播放一个带水印的地址
尝试修改地址
原地址:https://aweme.snssdk.com/aweme/v1/playwm/?video_id=8fad853e0e6c48be87e0c991d51a4220&ratio=720p&line=0
尝试把playwm修改为play 
新地址:https://aweme.snssdk.com/aweme/v1/play/?video_id=8fad853e0e6c48be87e0c991d51a4220&ratio=720p&line=0
访问这个新地址后一片空白 emmmmmmmmm 如果没报404的话说明还是有机会的 
我尝试刷新下还是一片空白 
我默默打开了 代码审计 还是一片空白 
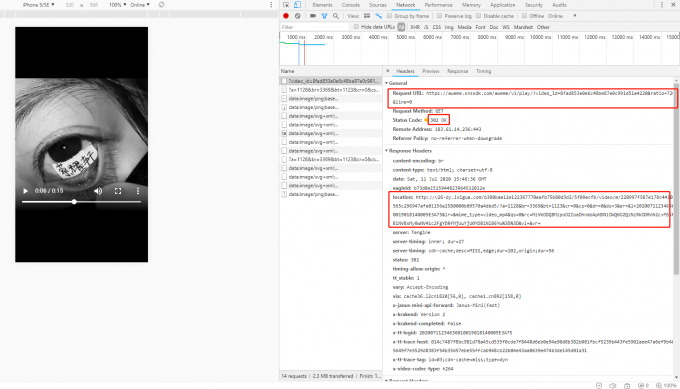
emmmmmmmmmm 切换下模拟移动设备访问 页面跳转到一个新的地址 这个地址竟然是无水印视频的地址 

原来设置了移动设备的 User-Agent 就会跳转到无水印地址 
所以在原页面的xhr请求才是关键 分析一下链接 
链接:https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=6548694333237759240
这个链接是一个GET请求 是对https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/
传递 item_ids 参数 参数值应该就是这个视频的ID 
等等 一开始访问的网页重定向后得到的链接里不就有这个ID 
重定向后的链接:https://www.iesdouyin.com/share/video/6548694333237759240/
这段地址里面不就包含了这个ID 搜嘎斯内 
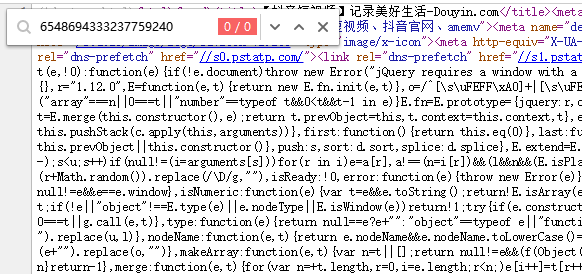
我尝试在这个网页源代码里查找这个作品的ID

竟然没有 emmmmmmmm 可能这个网页有他的想法
不过刚刚的抓包里是有一个script的数据包 可以分析一下
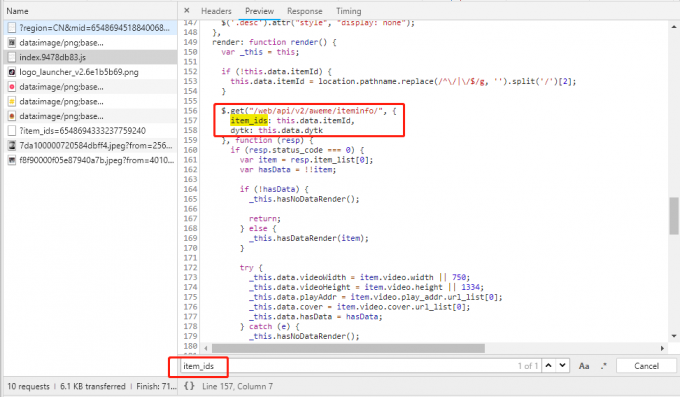
在js代码里搜索刚刚那个xhr请求的参数名 item_ids 

阿西 我貌似发现了什么 这是一段get请求 原来如此 
所以我们可以照着这个改写一份js代码出来 
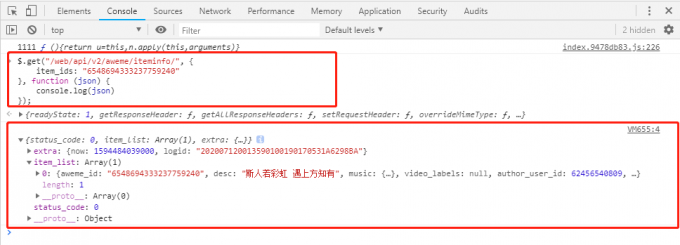
模拟请求一下并在控制台打印出json数据
$.get("/web/api/v2/aweme/iteminfo/", {
item_ids: "6548694333237759240"
}, function (json) {
console.log(json)
});在控制台运行一下 

Nice 成功请求数据并打印出json数据 
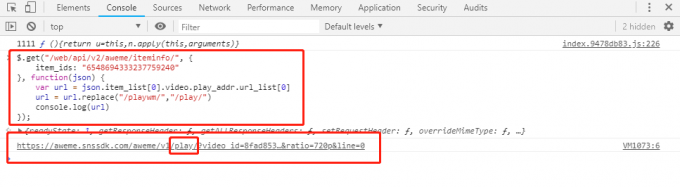
优化代码
$.get("/web/api/v2/aweme/iteminfo/", {
item_ids: "6548694333237759240"
}, function(json) {
var url = json.item_list[0].video.play_addr.url_list[0]
url = url.replace("/playwm/","/play/")
console.log(url)
});在控制台运行一下 成功打印出无水印地址 

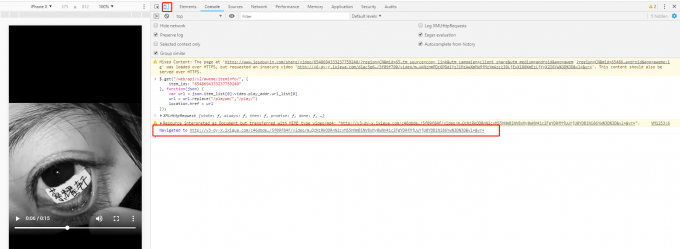
修改代码
$.get("/web/api/v2/aweme/iteminfo/", {
item_ids: "6548694333237759240"
}, function(json) {
var url = json.item_list[0].video.play_addr.url_list[0]
url = url.replace("/playwm/","/play/")
location.href = url
});模拟移动设备环境下在控制台运行一下这段代码 切记一定要模拟移动设备的环境下 要不然会一片空白 

Nice 成功跳转到无水印的下载地址 @(qqguzhang)
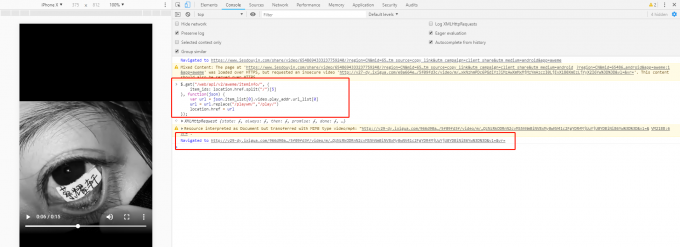
继续优化
原代码的item_ids是固定的 如果要在其他视频页面运行还是会跑到我这个视频过来 所以需要优化一下 
所以修改为 location.href.split("/")[5]
这段代码可以先获取地址然后以“/”分割后会返回7个数组 第5个为这个视频的ID 
$.get("/web/api/v2/aweme/iteminfo/", {
item_ids: location.href.split("/")[5]
}, function(json) {
var url = json.item_list[0].video.play_addr.url_list[0]
url = url.replace("/playwm/","/play/")
location.href = url
});在模拟移动设备的环境下打开控制台并运行上述代码 成功跳转 @(qqdoge)

PHP接口开发
###整理思路
js代码研究完就尝试用PHP写一个接口 先重新理一下思路 解析需要哪些步骤 
- 先访问短链得到长链
- 获取长链里的作品ID 再将作品ID请求到 /web/api/v2/aweme/iteminfo/ 接口并得到返回的数据
- 在返回的数据中找到视频链接
- 将视频链接里的 playwm 修改成 play
- 以移动端访问这个新链接即可得到无水印视频的地址
开始编写
<?
$url = 'http://v.douyin.com/JNE8dJB/';
$location = get_headers($url, 1)["location"];
$videoid = explode('/', $location)[5];
$json = json_decode(file_get_contents("https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=".$videoid),true);
$videourl = $json["item_list"][0]["video"]["play_addr"]["url_list"][0];
$videourl = str_replace("/playwm/", "/play/", $videourl);
$videourl = get_headers($videourl, 1)["location"];
echo $videourl;
?>经过测试 这段代码确实可以获取视频的无水印地址 
现在改写这段代码 将这段代码改写成api接口 
<?
if (empty($_GET["url"])) {
exit(json_encode(array("status"=>"-1","msg"=>"请传入抖音URL链接!")));
} else {
$url = 'http://v.douyin.com/JNE8dJB/';
$location = get_headers($url, 1)["location"];
$videoid = explode('/', $location)[5];
if (!empty($videoid)) {
$json = json_decode(file_get_contents("https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=".$videoid), true);
$videourl = $json["item_list"][0]["video"]["play_addr"]["url_list"][0];
if (!empty($videourl)) {
$videourl = str_replace("/playwm/", "/play/", $videourl);
$videourl = get_headers($videourl, 1)["location"];
if (!empty($videourl)) {
exit(json_encode(array("status"=>"1","msg"=>"success","video"=>$videourl)));
} else {
exit(json_encode(array("status"=>"-1","msg"=>"解析失败,请检查链接!")));
}
} else {
exit(json_encode(array("status"=>"-1","msg"=>"解析失败,请检查链接!")));
}
} else {
exit(json_encode(array("status"=>"-1","msg"=>"链接有误,请检查链接!")));
}
}
?>这就完工了  本方法不一定能一直适用 如果代码失效即为抖音更换接口 码字不易还望支持 本文仅供学习参考 请勿用于商业用途
本方法不一定能一直适用 如果代码失效即为抖音更换接口 码字不易还望支持 本文仅供学习参考 请勿用于商业用途 







magnificent post, very informative. I wonder why the opposite specialists of this sector don't notice this.
You must proceed your writing. I'm confident, you've a huge readers' base already!
@Aaron:Thanks.